Bilder, welche in Ihren CMS-Seiten, Widgets, Ihrem Header, Footer, usw. dargestellt werden sollen, müssen zuerst in der Media Library abgelegt werden. (Produktbilder werden direkt über das Concerto EMP integriert.) Die Media Library finden Sie „Katalog > Media Library“.
Entweder Sie integrieren hier die Bilder über den Button „Hochladen“ oder Sie ziehen die Bilder von Ihrem Computer mit der gehaltenen linken Maustaste in die Library.
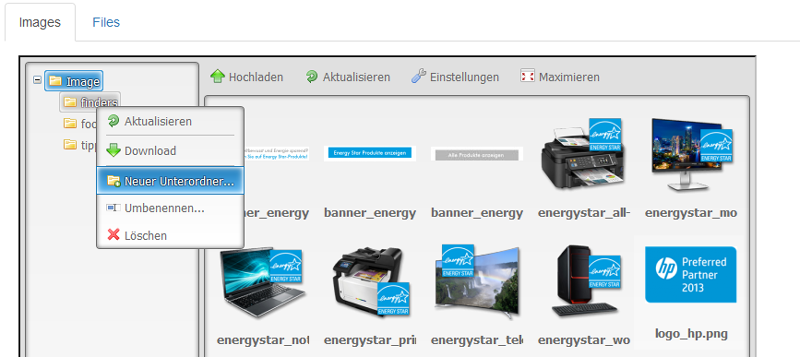
Wenn Sie mit der rechten Maustaste auf einen Ordner klicken, können Sie über das angezeigte Menü auch Unterordner hinzugefügt werden. Dies macht vor allem Sinn, wenn Sie viele Bilder in einer geordneten Struktur laden möchten.
Falls Sie Ihre Bilder in einem Unterordner ablegen, denken Sie bitte daran, dass auch der Bilderpfad mit dem gleichen Unterordner angegeben werden muss. Sonst wird Ihr Bild nicht gefunden!
Integration der Bilder in Widget oder CMS-Seite/CMS-Content
Gehen Sie auf die entsprechende Seite oder zu Ihrem Content und klicken Sie in den Contentbereich.
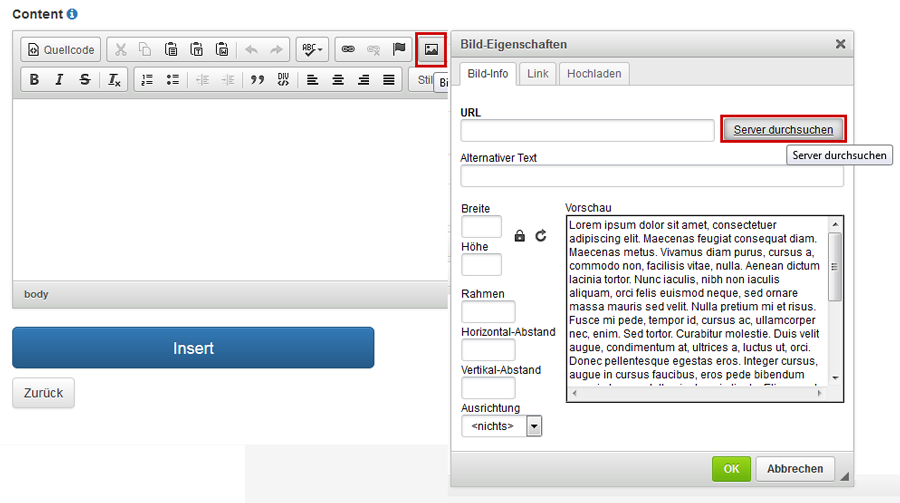
Klicken Sie auf das Bilder-Symbol. Über das Bildfenster können Sie nun den Server nach Ihrem geladenen Bild durchsuchen, auswählen und einfügen.
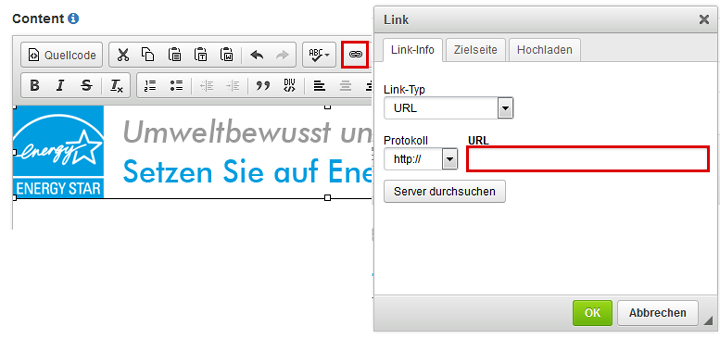
Um einen Link auf ein Bild zu setzen oder einen bestehenden Link abzuändern, klicken Sie in der WYSIWYG-Darstellung auf das Verknüpfungszeichen. Im Link-Fenster können Sie den Link zur Zielseite eingeben. Falls Sie den Link ein einem neuen Fenster öffnen lassen wollen, können Sie das über den Tab „Zielseite“ mit „Neues Fenster (_blank)“ definieren.
Wenn Sie sich mit HTML auskennen, können Sie die Korrekturen natürlich auch direkt im HTML-Code durchführen. 🙂