Damit der Inhalt Ihres Webshops auch auf dem Mobile gut aussieht, können Sie das Bootstrap-Raster-Layout des Concerto WebShops nutzen.
Das Layout ist auf diesem 12-teiligen Raster aufgebaut, sogenannten „Grid“. Die Breite des Inhaltsbereiches wird dabei auf 12 Grids aufgesplittet. Das ist natürlich nicht sichtbar. Dies dient nur zum einfacheren Platzieren der Elemente.
Wenn Sie also Inhalte in Spalten abbilden, aber trotzdem sicherstellen möchten, dass dies auch auf dem Mobile gut aussieht, empfehlen wir Ihnen, mit diesem Layoutsystem zu arbeiten. Hier sehen Sie ein Beispiel einer ganzen Inhaltsbreite und wie diese gesplittet ist. Basis ist immer dieser 12er-Raster.
Teilen Sie Ihre Inhaltsseite in der Breite in Spalten ein und geben Sie über die „class“ ein, wie breit die Spalte sein soll. Im Code steht bei jeder Spalte:
<div class=“col-sm-2„>
Dieses Beispiel entspricht der Breite von 2 Grid.
<div class=“col-sm-4„>
Dieses Beispiel entspricht der Breite von 4 Grid.
Je höher die Zahl der Grid ist, desto breiter wird ihre Spalte. Jedoch muss der Totalwert aller Spalten immer 12 Grid betragen.
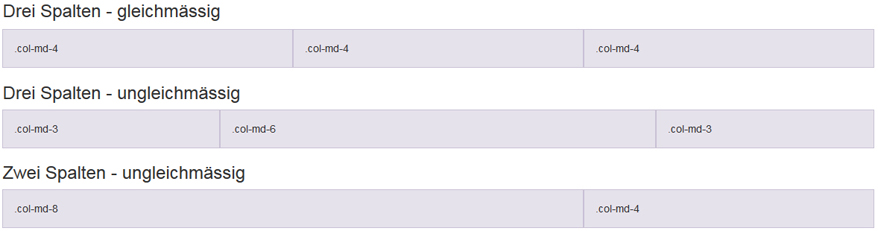
Darstellungsbeispiele zur Berechnung der Grid
3 Spalten gleichmässig = 3 x 4 Grid
3 Spalten ungleichmässig = 2 x 3 Grid + 1 x 6 Grid
2 Spalten ungleichmäsig = 1 x 8 Grid + 1 x 4 Grid
Alle diese Darstellungen ergeben immer 12 Grid in der Breite.
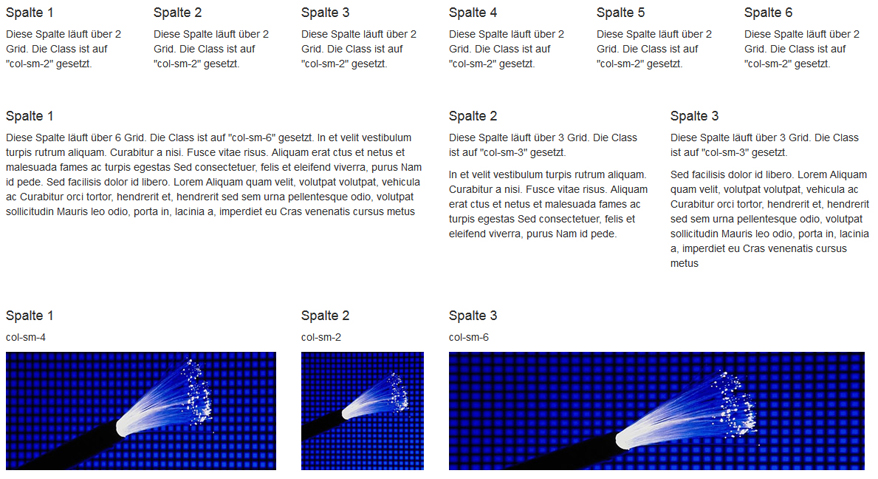
Gestaltungsbeispiele mit HTML-Code zum Downloaden
Nachstehenden können Sie folgende Beispiele herunterladen und im HTML-Code in Ihrem Webshop hinterlegen.