- Shop mit Parallax
- Code im CMS hinterlegen
- Bild uploaden
- Code anpassen
So binden Sie den sogenannten Parallax mit drei Feldern vor dem beweglichen Hintergrundbild in Ihren Webshop ein:
Videoanleitung
- Laden Sie hier den Code und die Bilddateien herunter und entpacken Sie die ZIP-Datei.
- Klicken Sie im Admin-Bereich auf Katalog/CMS.
- Klicken Sie auf bearbeiten bei der Site „Startseite“ mit dem Alias „frontpage“.
- Klicken Sie auf den Button „Quellcode“ (siehe blaue Umrahmung im Bild zwei) oberhalb des Content-Feldes und fügen Sie den Code in das Feld ein. (Wenn der WYSIWYG-Funktion nicht aktiviert ist, können Sie den Code auch direkt ins Content-Feld speichern.)
- Integrieren Sie die Bilder in Ihrer Media Library. Diese finden Sie unter Katalog/CMS. Klicken Sie auf den Ritter „Images“ und laden Sie über den „Upload“-Button die Bilder hoch.
- Schauen Sie sich nun im Browser Ihre Startseite an – unser vorbereiteter Parallax sollte im WebShop wie im Printscreen rechts aussehen.
Parallax individuell anpassen
So hinterlegen Sie Ihr eigenes Hintergrundbild:
- Erstellen Sie ein eigenes Hintergrundbild, weil das integrierte Bild nur zu Ansichtszwecken abgegeben wird. Sie haben kein Copyright auf dieses Bild.
- Das von uns integrierte Bild verfügt über die Grösse von 1200 x 940 Pixeln. Wenn Ihr Bild nicht proportional zu diesem Mass erstellt wird (z.B. viel höher oder viel breiter), kann es sein, dass das Bild im Hintergrund nicht in jedem Browser sauber scrollt. Speichern Sie das Bild unter dem gleichen Namen und ebenfalls als JPG ab: parallax.jpg.
- Gehen Sie in die Media Library, klicken Sie mit der rechten Maustaste auf das von uns angelieferte Bild und löschen Sie diese.
- Uploaden Sie nun Ihr Bild in die Media Library.
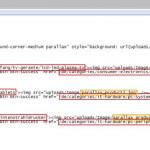
- Natürlich können Sie das Bild auch unter anderen Namen oder in einem anderen Format wie PNG oder GIF abspeichern. Jedoch müssen Sie dann den Bildernahmen im Code anpassen (siehe blaue Umrahmung in unserem Bild 4).
Code anpassen
- Klicken Sie im Admin-Bereich auf Katalag/CMS.
- Klicken Sie auf bearbeiten bei der Site „Startseite“ mit dem Alias „frontpage“.
- Klicken Sie in der entsprechenden Sprache auf „Quellcode“.
So ändern Sie die Button-Beschriftungen:
- Die vorgegebenen Beschriftungen der drei Buttons sind auf dem Bild 4 grün eingerahmt.
- Diese können Sie im Quellcode direkt überschreiben.
- Beachten Sie jedoch, dass Sie die Zeichen > und < vor und nach den Beschriftungen nicht löschen.
So tauschen Sie die Bilder in den drei Boxen aus:
- Sie haben die Bilder mit den Namen „parallax_product1.jpg“, „parallax_product2.jpg“ und „parallax_product3.jpg“ in der Media-Library integriert.
- Sie brauchen die drei Bilder nicht auszutauschen, da diese aus der Concerto-Datenbank sind. Sie dürfen diese in Ihrem Shop verwenden.
- Wenn Sie trotzdem eigene Bilder verwenden wollen, sollten Sie drei Bilder unter den vorgegebenen Namen erstellen. Unsere drei Produktbilder sind 320 x 260 Pixel gross (Breite x Höhe).
- Diese werden automatisch in den drei Boxen (links 1, Mitte 2, rechts 3) dargestellt, wenn Sie diese in die Media Library uploaden.
Vorgängig müssen Sie jedoch die bestehenden drei Parallax-Produktbilder aus der Media Library löschen.
So ändern Sie die Links im Code:
- Pro Produkt sind jeweils zwei Links hinterlegt: einmal auf dem Bild und einmal auf dem Button.
- Die Links sind im Code auf dem Bild 4 rot eingerahmt und in der Reihenfolge der Kasten gelistet. Erste zwei Links für erstes Produkt, zweite zwei Links für zweites Produkt und letzte zwei Links für drittes Produkt.
- Das ist ein vorgegebener Link zu einer Produktkategorie: href=“/de/categories/consumer-electronics/tv-geraete-empfang/tv-geraete/lcd-led-plasma-tv“
Sie können nun hier einen Link Ihrer Wahl einsetzen. Zum Beispiel haben Sie die URL „http://meinshop.ch/de/search?q=apple“ aus dem Browser-Fenster kopiert. Wenn Sie diese URL in den Code kopiert haben, sieht dieser Codeteil dann folgendermassen aus: href=“http://meinshop.ch/de/search?q=apple“
Tipps
- Bitte beachten Sie, dass unabsichtlich zuviel oder zuwenig gelöschte Zeichen im Quellcode Folgen haben! Tauschen Sie wirklich nur die benötigten Zeichen aus und löschen Sie z.B. keine “ “ um den Link.
- Falls Sie nicht sicher sind, was für Auswirkungen Ihre Korrekturen haben: sichern Sie jeweils Ihren letzten Arbeitsstand, um nach neuen, erfolglosen Test wieder auf einen „funktionierenden“ Stand zurückkehren zu können.