- Shop mit Teaser
- Code im CMS hinterlegen
- Bild uploaden
- Code anpassen
So binden Sie einen Teaser (ein Bild) auf der Startseite Ihres Shops ein:
Videoanleitung
- Laden Sie hier den Code und die Bilddateien herunter und entpacken Sie die ZIP-Datei.
- Klicken Sie im Admin-Bereich auf Katalog/CMS.
- Klicken Sie auf bearbeiten bei der Site „Startseite“ mit dem Alias „frontpage“.
- Klicken Sie auf den Button „Quellcode“ (siehe blaue Umrahmung im Bild zwei) oberhalb des Content-Feldes und fügen Sie den Code in das Feld ein. (Wenn der WYSIWYG-Funktion nicht aktiviert ist, können Sie den Code auch direkt ins Content-Feld speichern.)
- Integrieren Sie das Bild in Ihrer Media Library. Diese finden Sie unter Katalog/CMS. Klicken Sie auf den Ritter „Images“ und laden Sie über den „Upload“-Button das Bild hoch.
- Schauen Sie sich nun im Browser Ihre Startseite an – unser vorbereiteter Teaser sollte im WebShop wie im Printscreen rechts aussehen.
Teaser individuell anpassen
So hinterlegen Sie Ihr eigenes Bild:
- Erstellen Sie ein eigenes Teaser-Bild. Der gezeigte Bild verfügt über die Grösse von 536 x 305 Pixeln. Wenn Ihr Bild höher ist, wird dieser im Shop dann einfach auch höher dargestellt. Wenn es schmaler oder breiter ist, haben Sie mehr oder weniger Platz für den Textteil. Speichern Sie das Bild unter dem gleichen Namen und ebenfalls als JPG ab (firmenbild.jpg).
- Gehen Sie in die Media Library, klicken Sie mit der rechten Maustaste auf das von uns angelieferte Bild und löschen Sie dieses.
- Uploaden Sie nun Ihr Teaser-Bild in die Media Library.
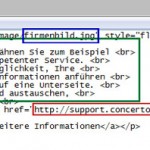
- Natürlich können Sie das Bild auch unter einem anderen Namen oder in einem anderen Format wie PNG oder GIF abspeichern. Jedoch müssen Sie dann den Bildernamen im Code anpassen (firmenbild.jpg – siehe blaue Umrahmung in unserem Bild 4).
Code anpassen
- Klicken Sie im Admin-Bereich auf Katalag/CMS.
- Klicken Sie auf bearbeiten bei der Site „Startseite“ mit dem Alias „frontpage“.
So ändern Sie den Bildlink und allenfalls die Bildbezeichnung:
- Klicken Sie in der entsprechenden Sprache auf „Quellcode“.
- Öffnen Sie in einem anderen Browser-Fenster Ihre Zielseite (z.B. die Seite einer Kategorienliste) und kopieren Sie die URL.
- Fügen Sie die URL anstelle des von uns gegebenen Links in Ihrem Code ein (siehe rote Umrahmung im Bild 4).
- Ändern Sie bei Bedarf den Bilderlink (blau eingerahmt), indem Sie den Namen und die Erweiterung anpassen.
So ändern Sie den Text:
- Im WYSIWYG-Editor können Sie den Text einfach überschreiben. Eingerichtet ist ein Titel sowie mehrere Zeilen Text.
- Mit der Enter-Taste fügen Sie Zeilenabstände zu und können den Text an den gewünschten Stellen umbrechen.
- Wenn Sie lieber direkt im Quellcode arbeiten: Sie finden den Textteil im grünen Bereiches auf dem Bild 4. H1 ist als Titel definiert.
So ändern Sie den Button:
- Klicken Sie in der entsprechenden Sprache auf „Quellcode“.
- Kopieren Sie den gewünschten Link in den rot umrahmten Bereich unseres 4. Bildes und ersetzen Sie http://alltrondemo.shop.concertopro.ch/catalog/de/page/firma.
- Tauschen Sie falls gewünscht „Weitere Informationen“ mit einem Text Ihrer Wahl aus.
Tipp
- Bitte beachten Sie, dass unabsichtlich zuviel oder zuwenig gelöschte Zeichen im Quellcode Folgen haben! Tauschen Sie wirklich nur die benötigten Zeichen aus und löschen Sie z.B. keine “ “ um den Link.