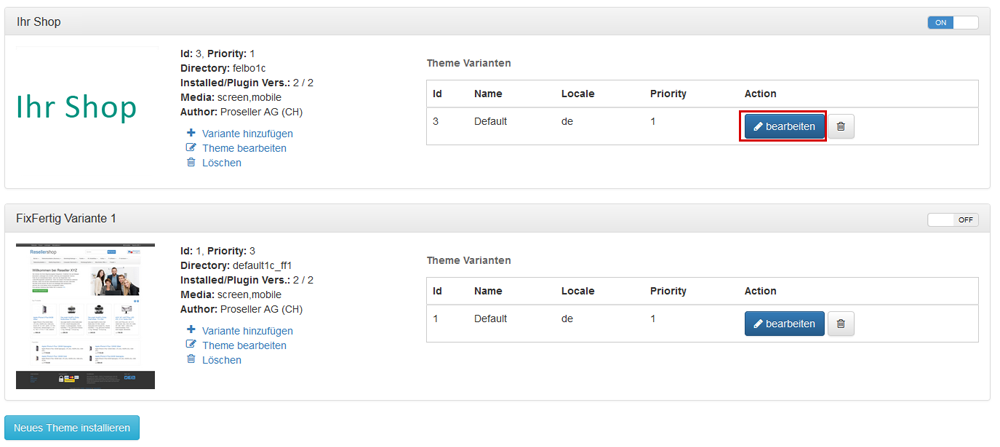
Unter „Katalog > Layout“ sind die installierten Themes (Shop-Layouts) aufgelistet. Hier wird sowohl das aktive Theme wie auch die inaktiven oder die mit einer höheren Priorität aufgezeigt. Von den aktiven Layouts wird immer das mit der tiefsten Priorität angezeigt. Premium-Shops verfügen vielfach über ein eigenes, individuelles Shop-Layout.
Klicken Sie bei Ihrem gewählten Theme auf den Button bearbeiten:
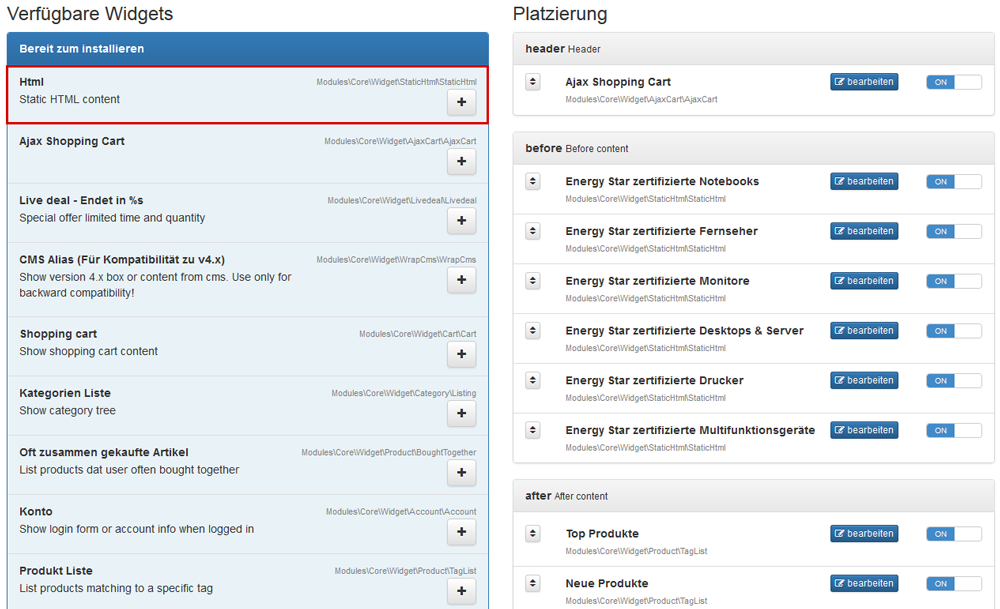
Hier sehen Sie nun in der linken Spalte alle aktiven Widget-Typen und in der rechten Spalte die Platzierungen auf den einzelnen Seiten. In diesem Beispiel ist im Header das Shopping-Cart-Widget eingebunden (rechts in der Kopfzeile). Alle unter „before“ integrierten Widgets werden nach dem Kategorien-Menü aber vor dem eigentlichen Inhalt gezeigt. Alle „after“ Widgets werden nach dem Inhalt, aber vor dem Footer aufgeführt.
Durch Klick auf den Button „bearbeiten“ können die Widget geöffnet und verändert werden.
Integration eines individuellen Widgets
- Wählen Sie in der linken Spalte die Art Ihres Widgets – falls Sie keines der Spezialwidgets integrieren wollen, empfehlen wir Ihnen das „HTML-Widget“, damit Sie Ihren eigenen Content abfüllen können.
- Halten Sie das Widget mit der gedrückten Maustaste am + Zeichen fest und ziehen Sie es nach rechts in die gewünschte Platzierung.
- Bearbeiten Sie das Widget und aktivieren Sie es nachher.
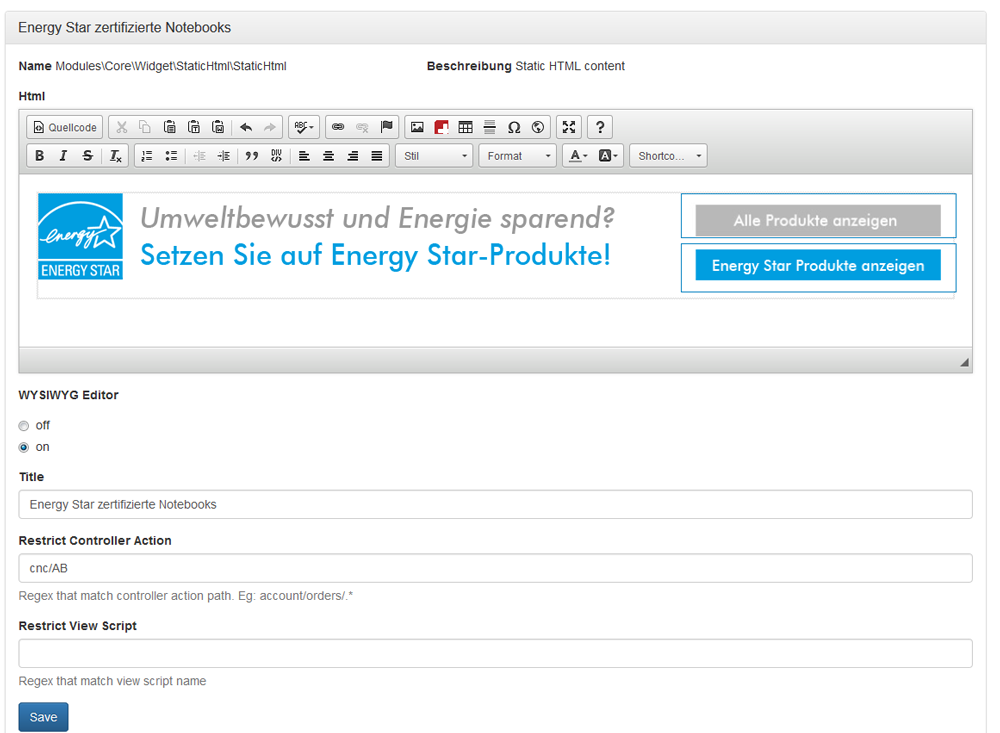
Sie haben die Wahl, das Widget mit dem WYSIWYG-Editor zu erstellen oder über den Button „Quellcode“ nur einen Code einzufügen.
Falls Sie einen Code einfügen möchten, empfehlen wir Ihnen, den WYSIWYG-Editor zu deaktivieren.
Der eingegebene „Title“ wird jeweils über dem Widget auf der Webseite angezeigt. Unter „Restrict Controller Action“ können Sie angeben, wo das Widget im Webshop angezeigt werden soll. Beispiele:
- keine Eingabe = überall
- ^index/index = nur auf der Startseite
- cnc/AB = auf der Notebook-Kategorienseite des CNET-Finders
- products/188166-md101sma-apple-macbook = auf einer einzelnen Produktseite (restlicher Link nach www.ihrshop.de/ )
- ^index/categories = Kategorienseite
- ^index/manufacturers = Herstellerseite
- ^products/products = Produktdetailseite
Speichern Sie das Widget und aktivieren Sie es.
ACHTUNG: es werden nur die aktiven Widgets angezeigt (ON).