Wenn Sie auf der Frontseite oder auf einer selber erstellten Unterseite Ihres WebShops eigene Bilder integrieren und sich diese nicht automatisch an die Breite Ihres Smartphones, iPhones, Tablets oder iPad anpassen, können Sie folgenden Code-Zusatz eingeben.
Bilder für Responsive Design optimieren
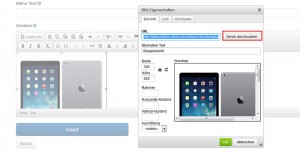
Fügen Sie ein Bild über den WYSIWYG-Editor ein.
Wechseln Sie dann in den HTML-Modus und geben Sie im Code die Class „img-responsive“ als Zusatz ein.
Entfernen Sie jedoch die Höhe und die Breite des Bildes, da sich diese sonst nicht automatisch anpassen.
<img class=“img-responsive“ alt=““ src=“http://www.reseller.ch/uploads/Image/bildname.jpg“ style=“width: 400px; height: 100px;“ />