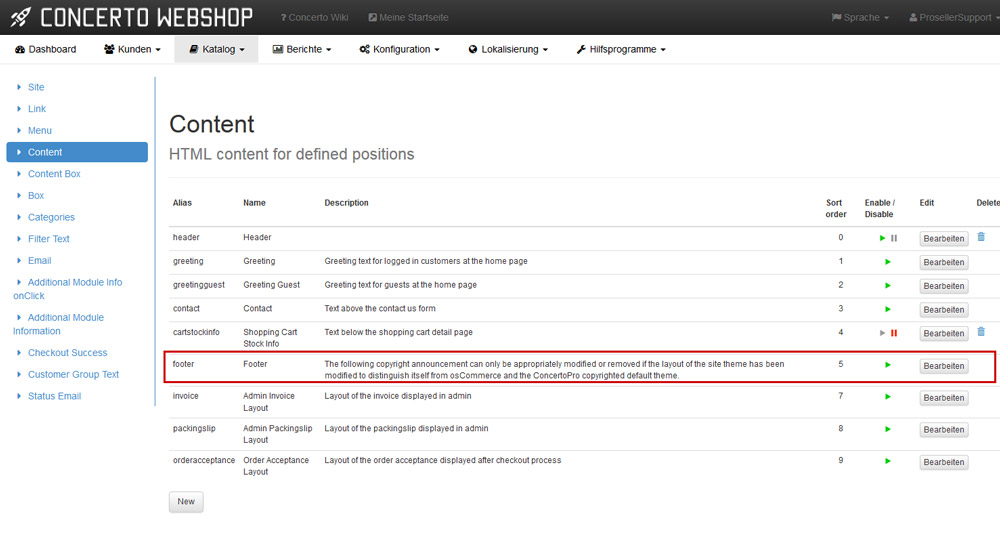
Unter Katalog/Content/Footer können Sie den Inhalt Ihrer Fusszeile abändern.
In jeder der vier Sprachen können Sie einen anderen Inhalt in die Fusszeile einfügen.
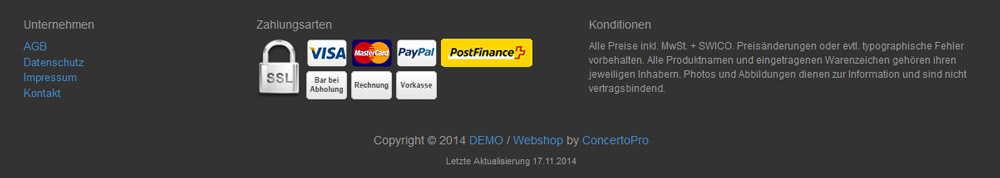
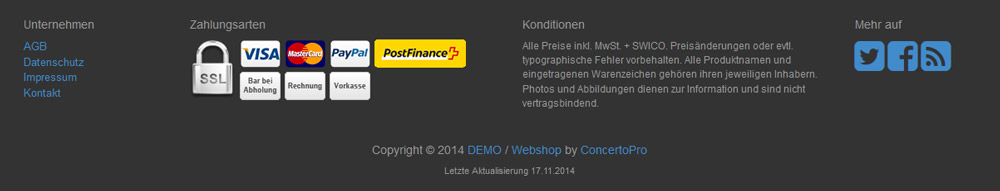
3-spaltige und 4-spaltige Footer-Vorlagen
Wir stellen Ihnen zwei verschiedene Footer-Inhalte zur Verfügung, welche Sie nach Ihren Wünschen abändern können.
So binden Sie die Footer-Vorlage in Ihren WebShop ein
- Laden Sie hier die entsprechende Footer-Vorlage herunter:
Footer-Vorlage 3-spaltig
2.52 KB Details
Footer-Vorlage 4-spaltig
2.76 KB Details - Entpacken Sie das ZIP. Sie finden darin je vier TXT-File – für jede Sprache ein File.
Im Ordner „footer“ haben wir alle Icons der Zahlungsarten inklusive Sprachwechsel bereitgestellt.
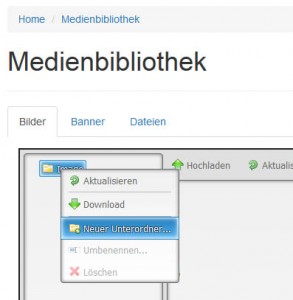
Diese dürfen aber ausschliesslich für die Integration in Ihren Concerto WebShop benutzt werden (sind Eigentum der ProSeller AG). - Gehen Sie in Ihre Mediathek und laden Sie die im Zip integrierten Bilder in einen Unterordner mit Namen „footer“.
Es braucht exakt diese Schreibweise, damit die Bilder automatisch gefunden werden.


- Gehen Sie im Admin-Bereich auf Katalog/Content/Footer und fügen Sie das entsprechende TXT-File unter der gewünschten Sprache ein.
- Wenn Sie die Variante „4-spaltig“ wählen, werden in der letzten Spalte die Social Media-Icons aufgeführt.
Hier müssen Sie im Code statt des Platzhalters # noch die Links zu Ihrem Twitter-/Facebook-Account oder Ihrem Blog einfügen.
Statt des # setzen Sie zum Beispiel: http://www.twitter.com/ihrefirma. Dann sieht diese Zeile so aus:
<a href=“http://www.twitter.com/ihrefirma“ target=“_blank“><i class=“fa fa-twitter-square fa-3x“></i></a>
Wenn Sie z.B. über keinen Twitter-Account verfügen, können Sie diese Zeile löschen:
<a href=“#“ target=“_blank“><i class=“fa fa-twitter-square fa-3x“></i></a>
Wenn Sie einen Zugang zu XING integrieren möchten, müssen Sie folgende Zeile zusätzlich einfügen:
<a href=“#“ target=“_blank“><i class=“fa fa-xing-square fa-3x“></i></a>
In der Reihenfolge, in welcher Sie diese Zeilen auflisten, werden dann auch die Social Media-Icons dargestellt.